 Robo Instructus devblog
Robo Instructus devblog
Updates on the development of coding puzzler Robo Instructus
Introduce Yourself
I'm a game developer currently working on robot engineering puzzle game Robo Instructus. For my previous posts look here.
The most difficult challenge in having people enjoy your game is getting them to play it at all. This battle is mostly fought outside the game itself by getting the word out. The next biggest is perhaps the first session after they start the game. The game must introduce itself and first impressions count.

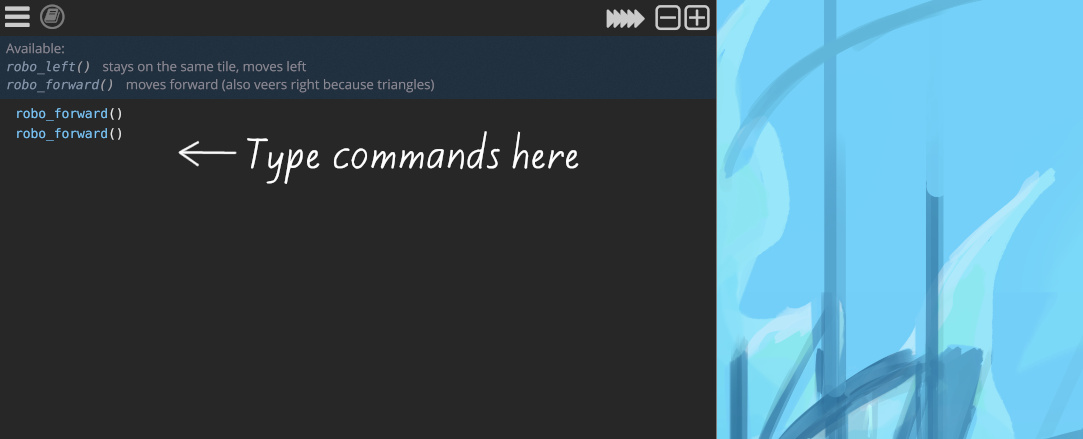
That first session of Robo Instructus has been my focus this week. When players load up the very first level they’re going to be met with a strange scene. On one side, a frozen skeleton of metal backing a robot at the foot of a maze wrought of triangles. On the other, a dark rectangle with a couple of mysterious robo_forward() scrawls. Dotted around the screen are buttons and symbols that presumably will mean something.
Players may now be a little confused.
What is this game and is it for me? Did they leave it in dev-mode?
Maybe it is! And no wait yes, sort of but now you’re the dev.
…Come back!
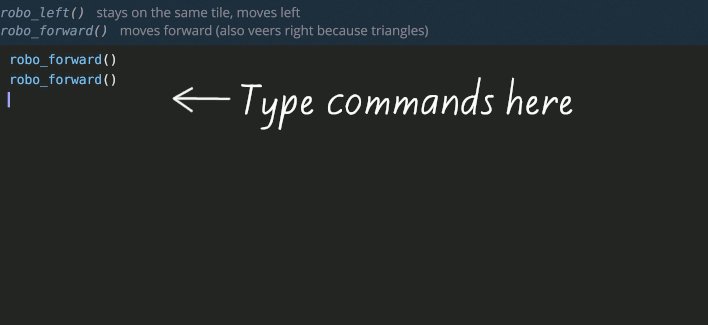
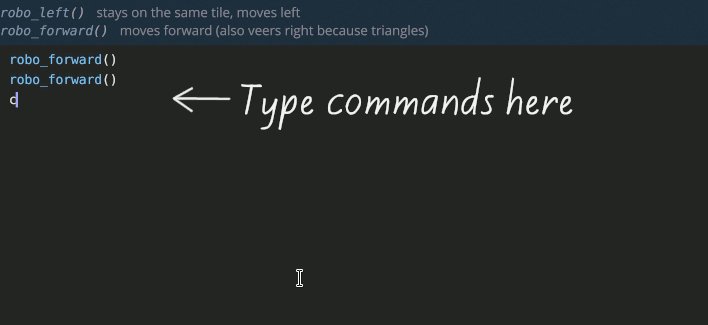
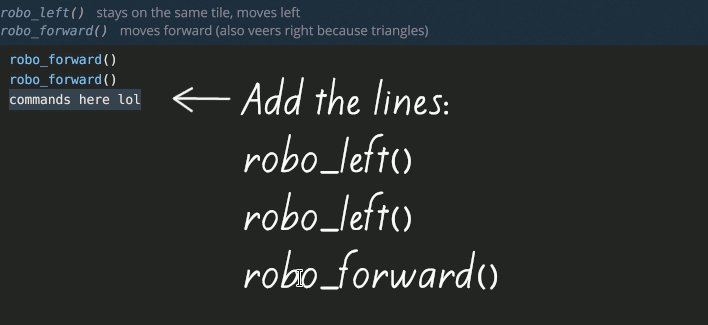
I’d like to be there to answer these initial worries, to direct players to try the game out a little before making judgements. You type commands on the left there. Try typing a couple in. Now press play to run them. See? Now try to get the robot over there…
But I can’t be there every time a new player plays the game, there is only one of me yet the game could sell to dozens. So I’d like my game to introduce itself.
Overlay tutorials
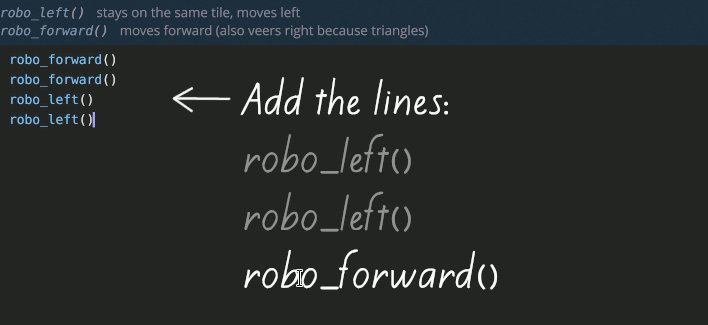
My solution is to overlay hints in the early game to get players started.

These are direct notes from me to the player, I found a font that helped make them resemble annotations I’d written on top of the game. At least in a parallel world where my handwriting was legible.
Tooltips
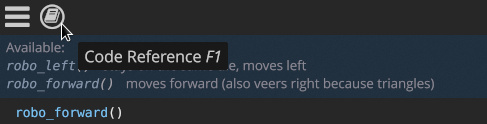
Once you’re introduced and able to play the game, you might start investigating the other buttons and symbols on the screen. Some of them I’ll hide to avoid the complexity, but others will remain. It’s generally expected for UIs to remind the user what buttons mean via tooltips, so I implemented these this week too.

Tooltips are low-glory features, but expected by players and indeed very useful. I’ve also added the hotkeys to the descriptions. Yes there are hotkeys for most things, soon players will be wizzing through the game like vim users, or at least vim users using nano.
See this in action and, if you please, contrast the following video with the one I posted last week.